IDM PowerTips
Configure UltraEdit with javascript lint
By configuring a tool in UltraEdit/UEStudio, you can use JavaScript Lint to check your JavaScript source code for common mistakes without actually running the script or opening the web page.
Further information about JavaScript Lint is availalbe at http://www.javascriptlint.com/
Configuring UltraEdit with JavaScript Lint
Step 1: Download JavaScript Lint
In order to run JavaScript Lint, you will need to download it from the following URL:
http://www.javascriptlint.com/download.htm
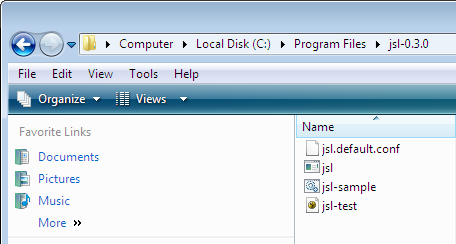
Once you’ve downloaded JavaScript Lint you will need to unzip the files and extract them to a location on your system. The extraction path we are using for this Power Tip is “c:\Program Files\jsl-0.3.0”. You may of course extract the files to a location of your choice.
After extracting the files, you should see that you have the following files on your system:

Step 2: Configuring the Tool in UltraEdit
You will need to create and configure a tool to run JavaScript Lint. To open the Tool Configuration dialog, go to Advanced : Tool Configuration.
We will not go into detail regarding tool configurations in this Power Tip, however you may learn more about configuring tools in the “Creating User and Project Tools” Power Tip. Click here to view the “Creating User and Project Tools” Power Tip.
The options you will use to configure the tool are as follows:
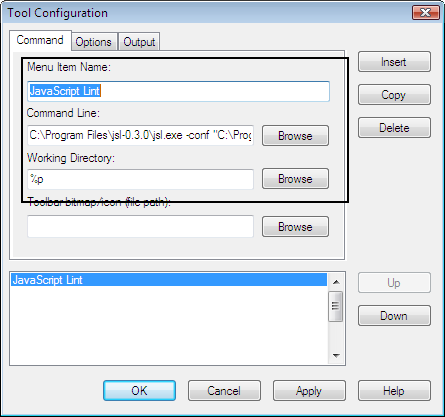
Command Tab
Menu Item Name: JavaScript Lint
Command Line: “C:\Program Files\jsl-0.3.0\jsl.exe” -conf “C:\Program Files\jsl-0.3.0\jsl.default.conf” -process “%f”
Working Directory: %p
Note: the “command line” field runs the JavaScript Lint executable and passes it the active file (%f). The %f in the Command Line field should be in quotes, while the %p for Working Directory should not be.

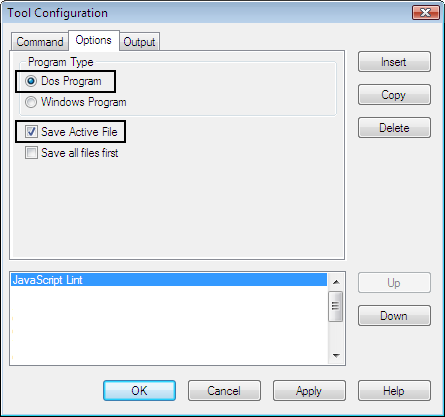
Options Tab
Select “Dos Program”
Select “Save Active File”

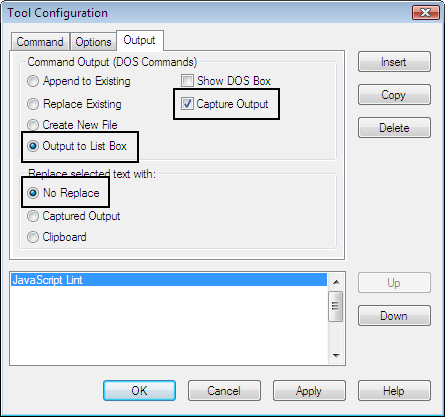
Output Tab
Output to List Box
Capture Output
No Replace
When you have finished configuring the tool, click on OK.

Step 3: Run JavaScript Lint
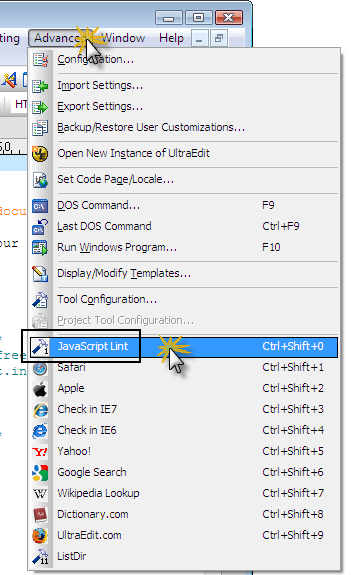
Open a JavaScript file that you would like to “check” against JavaScript Lint. With the JavaScript file as the active file, click on the JavaScript Lint tool in the Advanced menu.

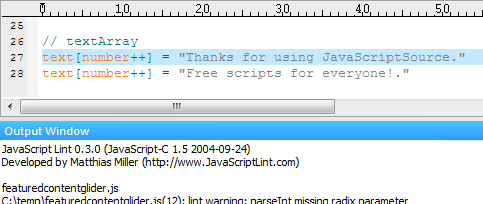
After running the tool, you will see that the output from JavaScript Lint is listed in the Output Window.

You can use the output to help you correct errors in your script. Simply double click on the line which has the warning or error, in the output window, and UltraEdit will navigate directly to the line in the script.

