IDM PowerTips
Drag-N-Drop Split Pane Editing… Vertical/Horizontal Split Window
The horizontal/vertical split feature may not sound like one of the “must have” feature, but when you need a quick and easy way to edit your files side-by-side you certainly can’t live without it. This is a convenient feature when you’re manually comparing files, when you want to copy/paste between multiple files, or when you simply want to divide up your edit space.
Vertical Split
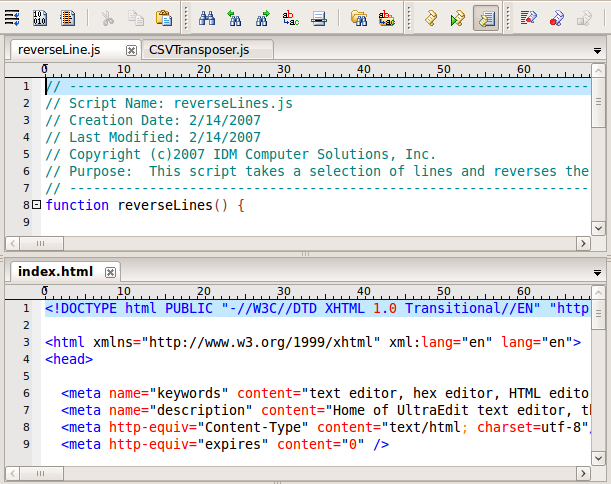
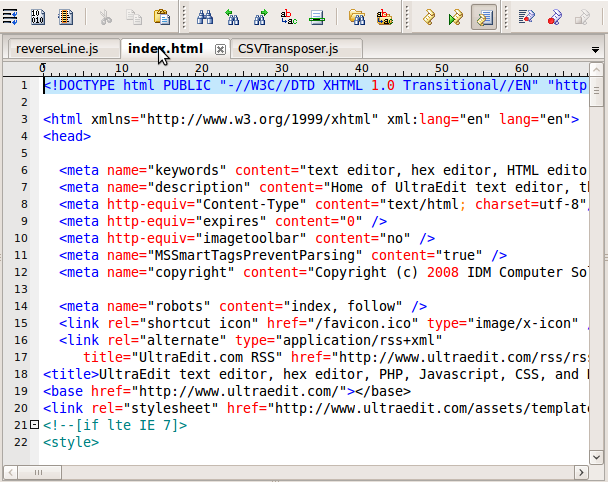
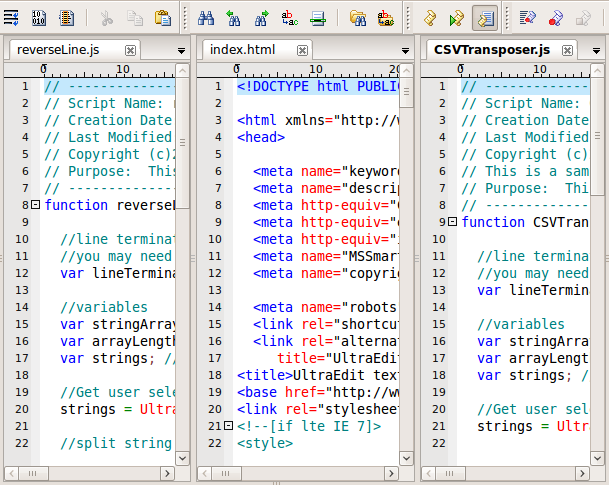
Splitting the window vertically is as easy as a drag and drop. Here you can see we have three files open: reverseLInes.js, index.html, and CSVTransposer.js. We will split the edit window vertically so the .js files are on the left, and the html file is on the right.

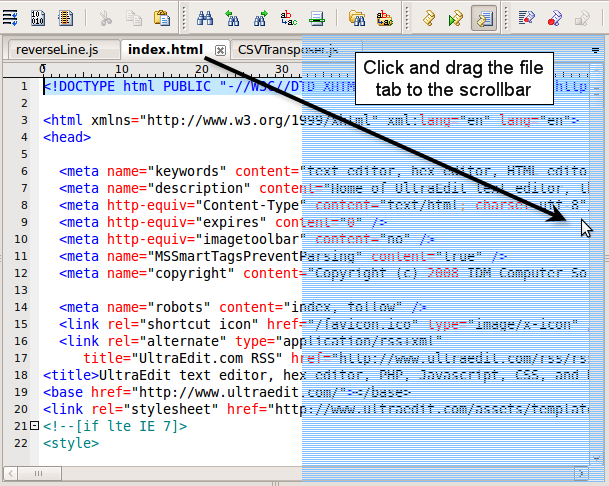
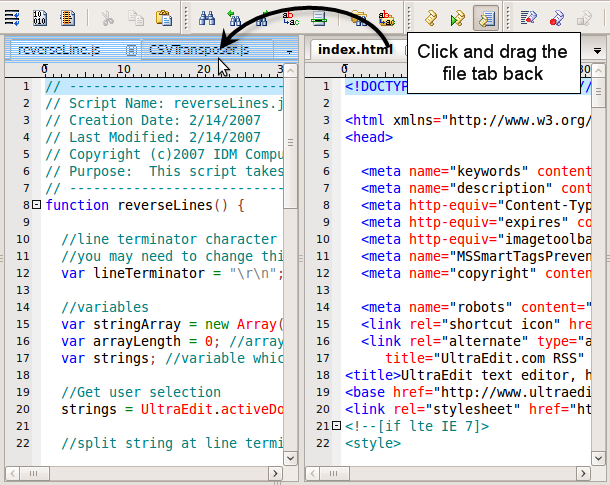
To split the window vertically, simply navigate to a file tab, and click and drag the tab to the vertical (or horizontal) scrollbar. You will see a light shading that indicates where the edit window will be split.

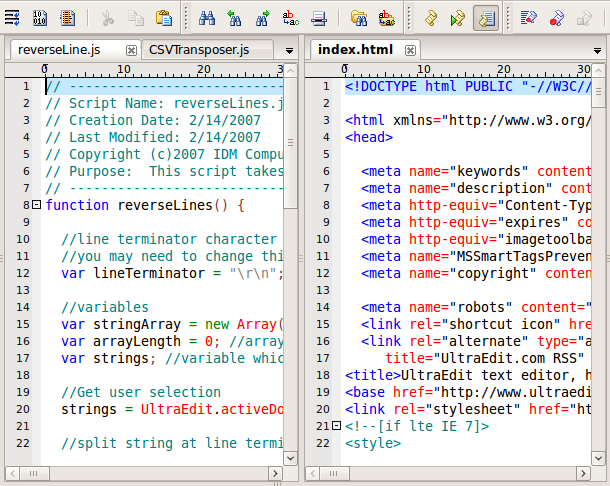
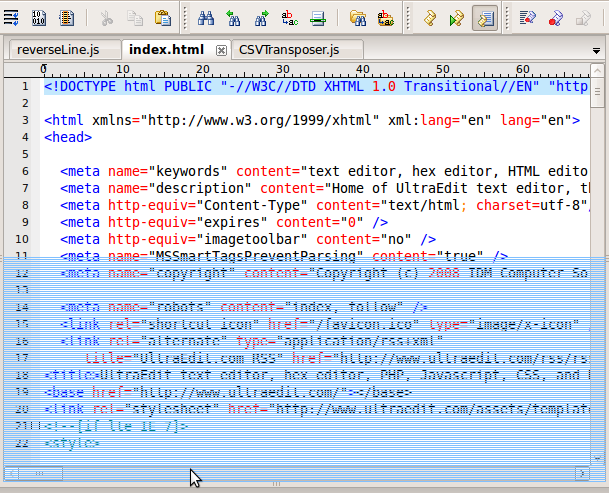
When you release the mouse, you’ll see the window has been split vertically.

As you might expect, you can resize the edit area for both “panes” by dragging the middle divider bar.
If splitting the edit pane once isn’t enough, simply repeat the process and split it again – giving you 3 edit panes!

To restore the edit space to the original (single) pane, you may click on the “x” icon to close the tab, or you may drag the file tab back to the 1st edit pane.
Note: When you drag the file back to the original (left side) edit pane, you will see the tab bar will display the light shading.

Horizontal Split
Follow the same process to split the window horizontally (drag the file tab to the scrollbar). There is however one small difference, you must drag the file tab down to the bottom (horizontal) scrollbar.
When the mouse is positioned on the horizontal scroll bar, you will see a light shading in the area in which the file will be displayed:

The window will split horizontally when you release the mouse.